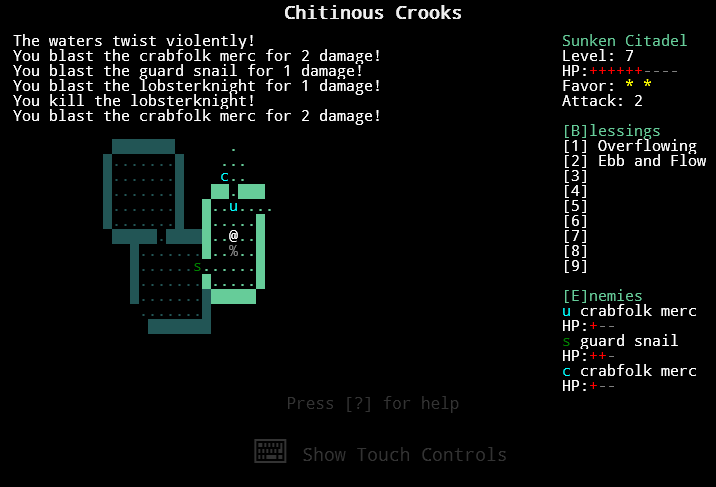
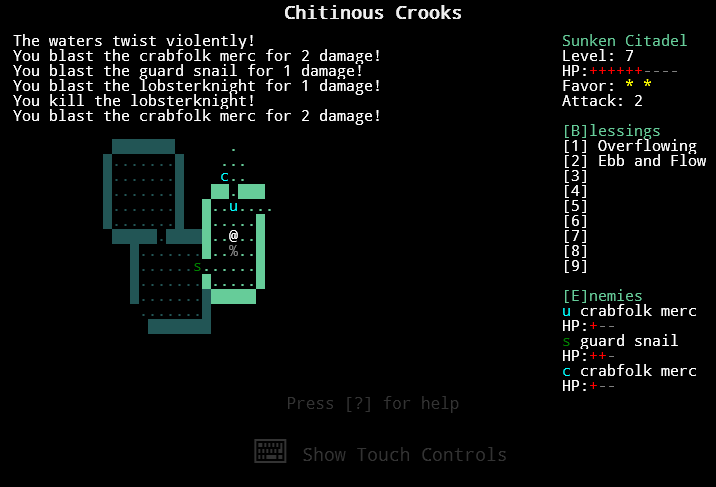
7DRL 2015 – Chitinous Crooks – Success


So I’m going to give the 7DRL Challenge a try this year. I have a few ideas about where I want to go with the gameplay. Theme is still undecided. No title yet. I’ll be making it in Javascript with help from rot.js. This post marks the start time of my 7 days.
What’s behind each panel? Is it an original hand drawn ASCII robot for each day until Christmas? Take a look and find out at asciibotics.org or follow @asciibotics on Twitter for updates.
If you have ASCII art that needs to be programmatically manipulated, but you want to store it in a data file without mangling it too much with weird character escapes, quoting, or unwanted line-breaks, YAML is great.
Here’s an excerpt of the raw YAML data from asciibots.js. (This is later transformed into JSON during the build process.)
templates:
0: |1-
___T_
| o o |
|__-__|
/| []|\
()/|___|\()
|_|_|
/_|_\
1: |1-
\.===./
| b d |
\_=_/
o==|ooo|==o
|___|
.'._.'.
|_| |_|
This uses YAML’s literal block format, indicated with the “|” character.
Inside literal scalars, all (indented) characters are considered to be content, including white space characters. Note that all line break characters are normalized. In addition, empty lines are not folded, though final line breaks and trailing empty lines are chomped.
There is no way to escape characters inside literal scalars. This restricts them to printable characters. In addition, there is no way to break a long literal line.
No escape characters! Perfect! It pretty much just works but there are few small considerations.
1” (1 space) but you can use any value you prefer. You also need to indent your ASCII art to the appropriate level relative to the rest of the document.-” chomping indicator to request ‘stripping’ of the final line break.So that’s what that “|1-” means.
The YAML documentation actually has it’s own ASCII art example but it uses a sample that doesn’t require the indentation indicator, so it can be a bit confusing when you just try to drop something else into the example and get parsing errors. Yes my first attempt went like that. Now you don’t have to make the same mistake I did.