JS1k 2017 and Dwitter
I made a demo this year for the 2017 JS1k Competition. It’s a contest where you try to make something cool in JavaScript in 1 kilobyte or less. The theme this year was “Magic”.
I’d been thinking about dithering a lot at the time so I wanted to work with that somehow. But with only 1k to work with, where to fit an image to dither? The answer of course was emoji. It did use up a few of my bytes to draw an emoji to a canvas and grab it as imagedata but it was worth it.
The end result is an effect that displays a dithered emoji, converts the pixels into particles and animates those pixels to form another emoji. You can see it here. It didn’t make the top ten but it got an honorable mention. Not bad!
Trying to fit things into under 1k was a challenge but it was a lot of fun learning all sorts of dumb tricks to make code shorter that should never go anywhere near production code. While I love writing clean readable code, there’s something almost meditative about writing small unreadable code. Once you learn enough tricks, finding that one spot where you can change something to save just two more bytes feels like solving part of a puzzle, like doing a sudoku or a picross.
Anyway, after I made that, I learned about a site called Dwitter. It’s a site for making little 140 character JavaScript 2d canvas demos. There’s some great stuff there.
So of course I played around with that too. There’s a real difference between writing something in 1k and 140 characters, but in the end it just forces you to focus more on a single interesting effect or algorithm. Here’s a few things I made with it.
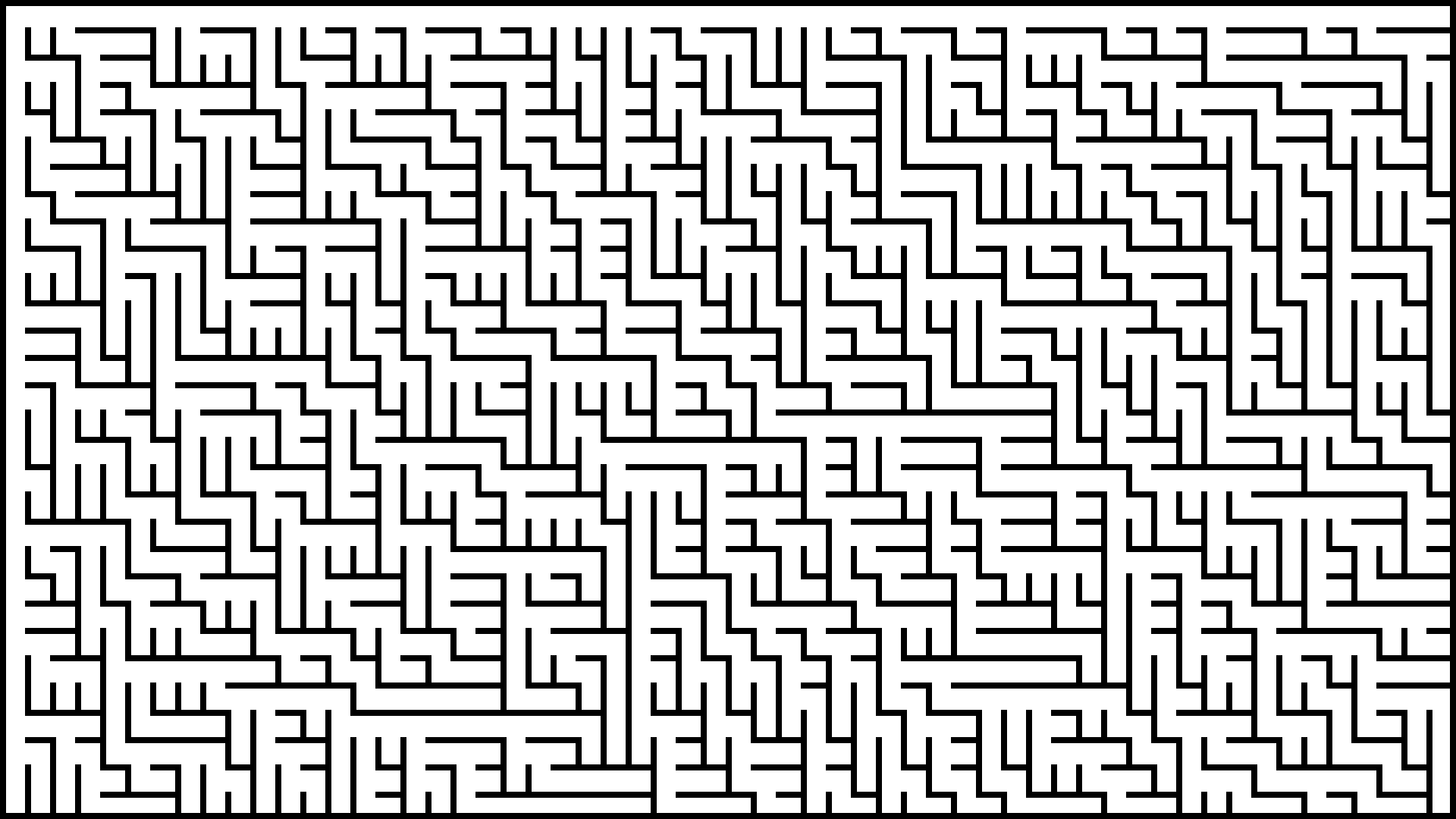
A maze using a binary tree maze algorithm.
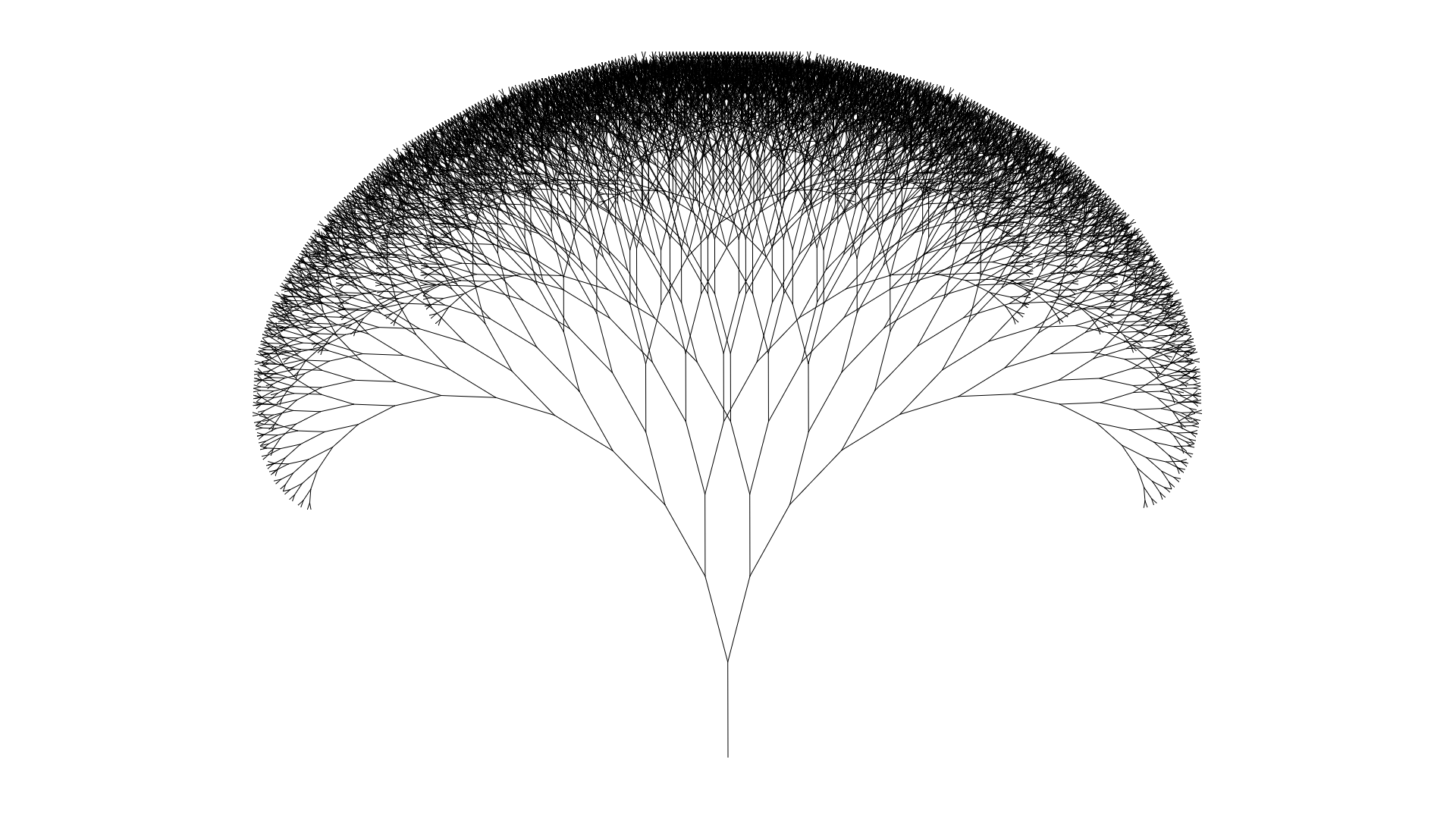
A fractal tree.
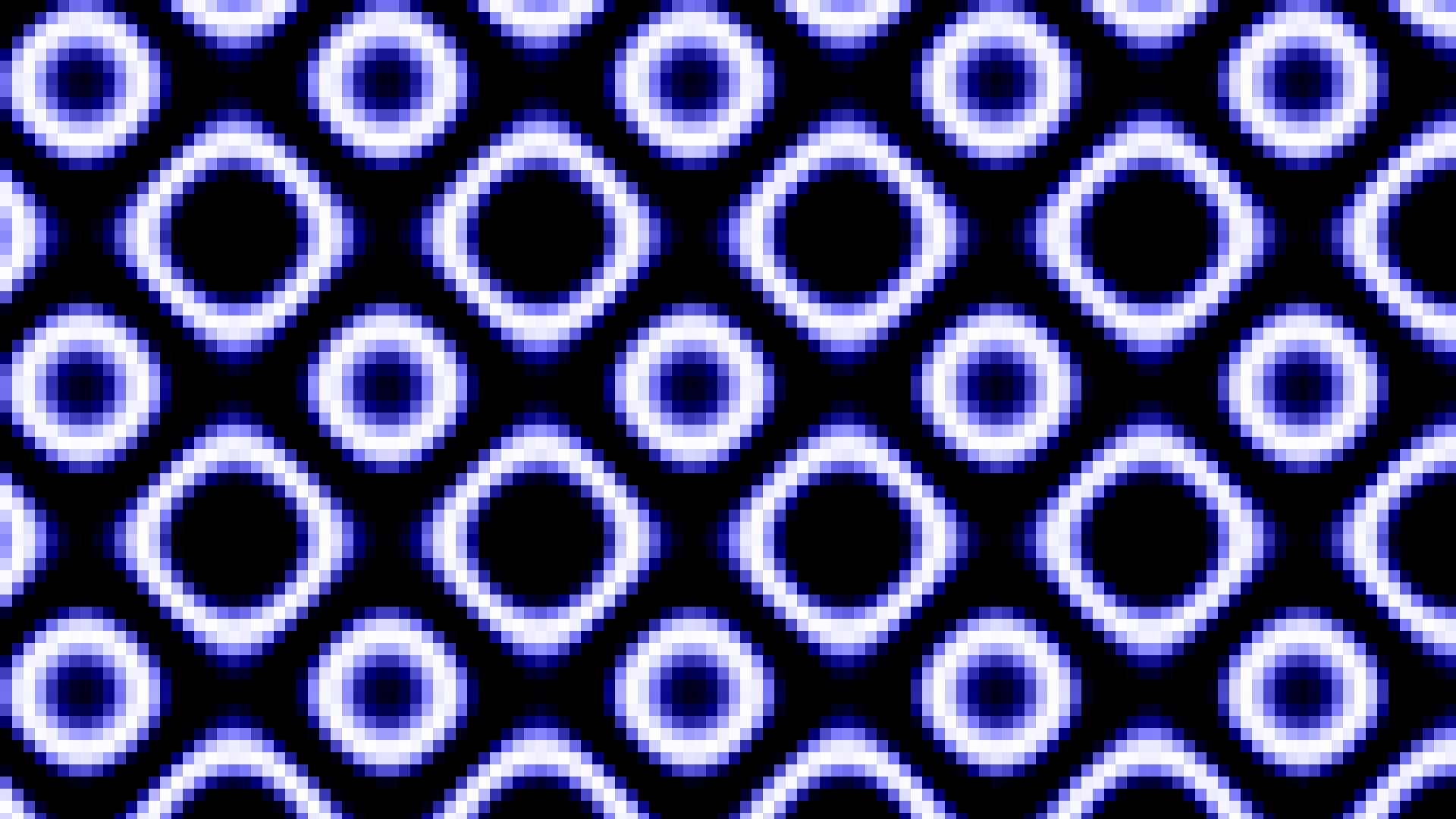
Some sort of plasma thing.
If you want to try this sort of thing yourself, here’s a good list of tricks to get started with.