ASCIIbot Advent 2015
So I’m drawing a bunch of little ASCII art robots for the holidays again this year.
See a new one each day at asciibotics.org
So I’m drawing a bunch of little ASCII art robots for the holidays again this year.
See a new one each day at asciibotics.org
So, I recently changed this site from a WordPress blog to a GitHub Pages-hosted Jekyll blog. Here’s how it went.
Converting the handful of posts I had to markdown was pretty simple. I used the WordPress Jekyll Exporter plugin and fixed all my image links by hand. I also set up a few redirects with jekyll-redirect-from for a few posts that had changed urls so they wouldn’t break any links.
After that, I had a working Jekyll blog in my GitHub user page repo, walsh9.github.io. I wanted this site to be at my walsh9.net domain. So I went to my domain name registrar and set up some DNS records according to GitHub’s instructions. I added a CNAME file to my repo with walsh9.net in it. And since I didn’t want any subdomains like www or blog, I set up an A record to pointing to GitHub’s servers.
This worked and my site was now showing up at walsh9.net. But now all my project pages were showing up there as well. For example, http://walsh9.github.io/super-micro-paint was now redirecting to and showing up at http://walsh9.net/super-micro-paint. This was kind of cool and some people might like it, but I didn’t necessarily want all my projects to be at my personal domain like this, and with this setup I couldn’t pick and choose. It was all or nothing. Basically walsh9.github.io, and all the project folders under it were entirely moved to walsh9.net.
Luckily, this was easy enough to fix. I renamed the repo from walsh9.github.io to walsh9.net. Now it was just a regular project repo. (By the way, the repo name could have been anything else. It didn’t have to be walsh9.net. What’s important is the CNAME file in the repo.) Oh, I also had to remember to create a gh-pages branch. The [username].github.io repo is special and will create pages from the master branch, but normal project repos need a gh-pages branch. Once I got that sorted, my page was showing up at walsh9.net again, but now my projects were back at their familiar walsh9.github.io/[repo-name] homes.
I thought I was done at this point. But then I tried to open https://walsh9.net. It didn’t load. Okay. After some research, I found out that using HTTPS with GitHub Pages on a custom domain with no subomain does not work well. Next step was to shift hosting to CloudFlare. After creating a free CloudFlare account, and moving my DNS services over to CloudFlare I had working HTTPS, as well as a bunch of other neat features to play with.
Oh, since I’m now using CloudFlare for DNS I can’t take advantage of my domain registrar’s email forwarding… I wasn’t really using it anyway, but now that I couldn’t have it I kind of wanted it. It’s not fully set up yet but I’ve been playing around with using a free Mailgun account and setting up some rules to redirect to my email. Seems like it might be a bit overkill but if it works it works. I’m not actually fully sold on moving my main email address to my own domain yet so this part is just an experiment anyway.
I’m pretty happy with my new setup so far. I know it’s a little more dependent on external services now but I can always host a Jekyll-generated site anywhere so I’m not too worried.
Well, I guess during all that moving around something weird happened to all my gh-pages project pages because they were gone. I had to force GitHub to regenerate each site with this dirty trick:
git co gh-pages
git pull gh-pages
git commit -m 'rebuild pages' --allow-empty`
git push gh-pages
In 1979, at Bell Labs, Stephen C. Johnson wrote a source code analysis tool for the C langauge called lint. It looked through the source files and flagged suspicious looking bits of code that were likely to be errors. Supposedly named lint because these bits of code were much like the unwanted bits of fluff you might find on your sweater. Nowadays the terms ‘lint’ and ‘linter’ are generic terms for programs that run this sort of analysis on source code.
There are lots of benefits to checking your code with a linter.
Linters will alert you to weird code and hard-to-spot mistakes that won’t necessarily cause your program to crash, but can be a sign of subtle errors in your problem logic.
If you create a variable and then never use it, a linter will warn you. If you try to declare the same variable name twice in the same scope, a linter will warn you. Here’s a more detailed example. If you have the following code:
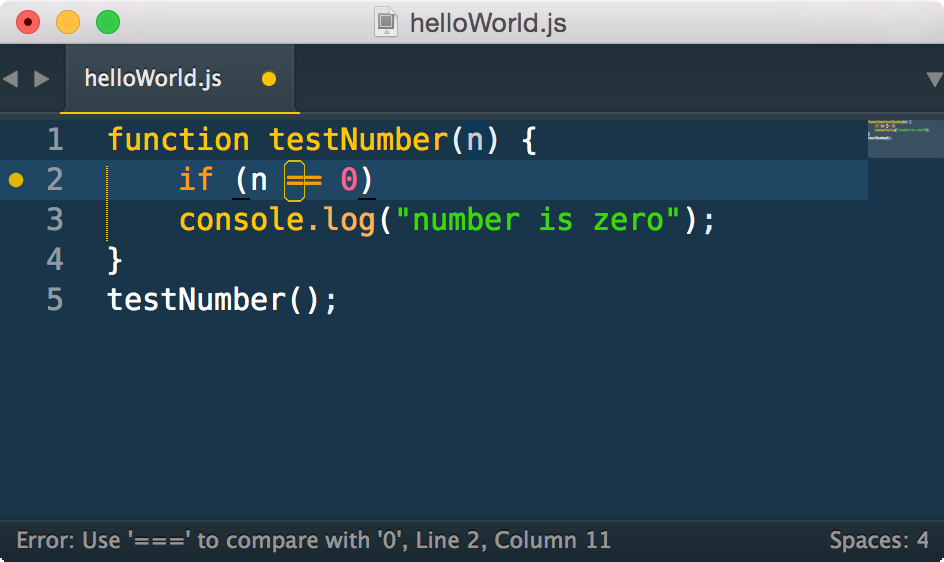
function testNumber(n) {
if (n == 0)
console.log("number is zero");
}
testNumber();
A linter will warn you:
line 2, col 11, Use '===' to compare with '0'.
In this case, it looks like you’re trying to compare a value to see if it’s 0. And when you use == to compare here, your comparison will also return true for other falsy values like "" or undefined, which may not be what you intended. So, the linter recommends you always use === to check if values equal 0. Catching things like this early can prevent hard-to-find bugs later.
Linters will also catch a lot of obvious syntax errors for you before you even try to run your code. This too will save you time debugging.
If your project has a linter configuration included with its source, it can help keep all your developers or contributors on the same page as far as coding style. When all the code in your codebase plays by the same rules it’s much easier to read and more straightforward to work with.
JSLint is a tool written by Douglas Crockford. You can try it online at jslint.com. It scans through your Javascript and will print out a list of dangerous code and style problems it finds with your code.
For example:
'use strict';
function helloWorld (greeting) {
var hi = "Hello world!";
console.log(hi)
}
helloWorld();
will result in:
line 2 column 20, Unexpected space between 'helloWorld' and '('.
`function helloWorld (greeting) {`
line 2 column 21, Unused 'greeting'.
`function helloWorld (greeting) {`
line 4 column 19, Expected ';' and instead saw '}'.
`console.log(hi)`
Douglas Crockford is author of Javascript: the Good Parts, has given some great talks on Javascript, and in general spends a lot of time thinking, writing, and talking about Javascript. He has very strong opinions on what good Javascript code should look like, and as a result so does JSLint. The official instructions include the warning “JSLint will hurt your feelings.” Some of the warnings it gives can be difficult to understand, especially when you are just beginning. Sometimes these rules can seem dogmatic, difficult to adhere to, and arbitrary. Arbitrary they are not. Crockford has thought very carefully on these issues and often explains his reasoning in blog posts and lectures. Even when you don’t agree, it’s always interesting and informative to learn the reasoning behind Crockford’s decisions with JSLint.
As knowledgable as he may be, there’s still plenty of room for legitimate disagreement with Crockford. JSHint is a fork of JSLint by Anton Kovalyov. One of the problems many people have with JSLint is that there are very few configuration options for rules you disagree with. JSHint was designed with flags and config options for nearly every rule. It also has more lenient defaults than JSLint. You can set it up to help you enforce your own team’s specific coding conventions. Great for when you have your own strong opinions on what Javascript should look like, or when you think Crockford’s opinions are too strong and would prefer a more community concensus based approach.
Another notable Javascript linter is ESLint, created by Nicholas C. Zakas. The main advantage of ESLint is that not only are are rules configurable, but you can actually write your own custom linting rules as plugins. And the default bundled rules are written in the same format as any other plugin. Great when you have very specific needs for enforcing your team’s code style.
Pasting your code into a website is fine for one-off code checks, but what if you want to do it more often? What if you want to keep track of how your code looks all the time?
SublimeLinter is a Sublime Text 3 plugin that can run a wide variety of linters including JSLint, JSHint, or ESLint on your code and display the results instantly in your editor.

You should really read the docs and configure your linter to meet your specific needs but these basic steps should get you started.
Crockford [linter-warning-youre-dealing-with] into Google.Have fun picking those bits of unwanted fluff out of your programs!
So I’ve been hard at work polishing the game and adding some things I wanted to add that I didn’t have time to add before.
You might not know if you only played it once, but all the paperwork in the game is randomly generated. Right down to the specifics of the tax rules in the instructions. I wasn’t really happy with how some of the notes looked but I had to release. And now I’ve finally spent some time working on nice letterheads.
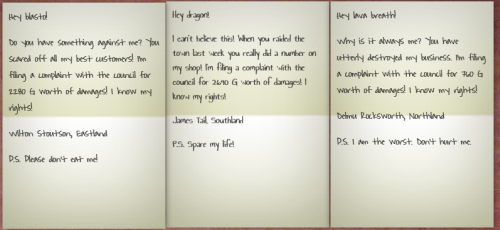
Here are what complaint notes from nobles and shopkeepers looked like in the jam version.


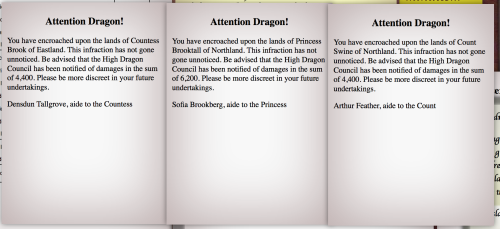
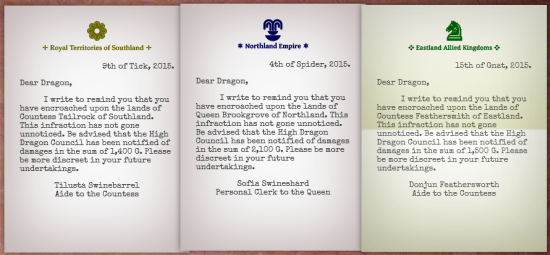
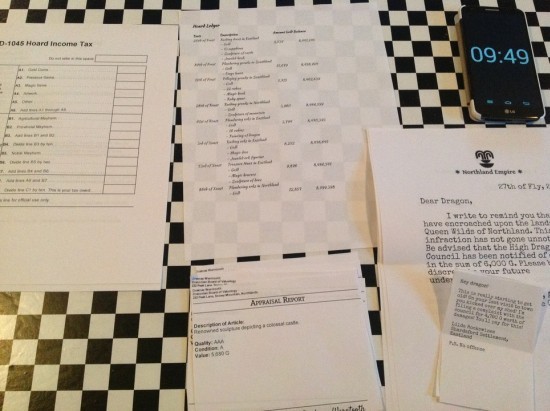
Here’s what they look like in the update.


I think it’s a big improvement. Also, the shops all have cool generated names now.
Other improvements:
But the coolest new thing is Print and Play Mode! You can print out the game and play on your own desk or table! Print right from the browser.

How to print and play
Other ways to play

Dragon Tax Return Simulator 2015 is my first Ludum Dare entry. Once the theme was announced I brainstormed a list of about a dozen ideas, and then narrowed them down based on whether they were 1. doable, 2. interesting. Somehow this dragon tax game idea came out on top. While I was originally trying for a compo entry, when I realized I wasn’t finishing on day 2, I adjusted trajectory toward the jam.
Tools
Javascript - This is a mostly from scratch (libraries used below) HTML5 game. So if it looks bad or doesn’t work for you then I probably didn’t test in your browser/os.
Google Fonts - A great resource and allowed me to take full advantage of the “Fonts are allowed.” exception. I doubt I’d have even tried this idea if I didn’t know about Google Fonts.
Handlebars.js - I’d never used it before but it was great for making templates for all the various forms that got created.
jQuery - jQueryUI made it super simple to make all the paper draggable.
The Good
I feel like I really got a lot of value out of simple randomization.
The instructions use random values for most of the ‘rules’ so you can’t just learn the tax code.
The random name generator was really fun to make even though all it does is stick some random syllables together (about half the time it just picks a ‘normal’ firstname from a list). I decided this was not the time to try and figure out markov chains or anything fancy like that. I think this simple randomizer still came out fine.

I’m also happy with how well the random note generation worked out with its simple templates.
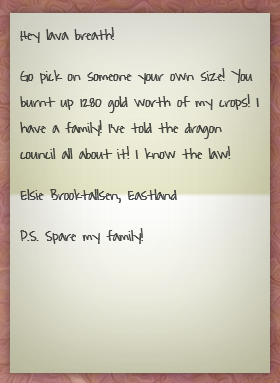
For example here’s the farmer complaint template (with the HTML stripped out):
Hey {{dragonEpithet}}!
{{exasperatedComplaint}}
You burnt up {{value}} gold worth of my crops!
{{farmerAppeal}}
{{peasantNotice}}
{{partingShot}}
{{randomName}}, {{location}}
P.S. {{grovelling}}
And the results:

It was fun to write all the sentences that filled these templates, but I still want to add more since the notes can still get repetitive.
The Bad
Originally, the ‘time limit’ in the game was only going to be 5 minutes. On the second day I actually tried a test run. One thing I noticed was that 5 minutes was nowhere near enough time. I used that discovery as an opportunity to cut extra forms, simplify the main form, and increase the time limit to 10 minutes. I probably could have saved myself a lot of time if I’d tried playing the game earlier.
Also, I probably shouldn’t have waited until the third day to add all the logic that makes it “a game”. I mean stuff like the dialogs, finish state, endgame report, etc. I was kind of pushing my luck as I rushed to get those all in before the deadline.
Ideas That Didn’t Make It
I wanted to add more graphics. Just things like little official seals/stamps for some of the paperwork. Burnt edges on the papers. A little pixel art dragon claw cursor.
And I wanted some of the complaints from shopkeepers to be on shop letterheads with randomized shop names but I was running out of time and ended up just reusing the design from the peasant notes.